Делается это очень просто:
1) Заходите: Администрирование - Формы
2) В HTML низ вставляете:
<style>
<script type="text/javascript"><!--Своя картинка в каждую категорию -->
$(document).ready(function(){myarray=new Array(
"Информационный раздел", "http://mybb.ru/f/collection/0208.gif",
"Техническая поддержка", "http://mybb.ru/f/collection/0211.gif",
"Полезные лайфхаки по форумам", "https://forumstatic.ru/files/001b/d3/d3/35297.png" //Последний элемент без запятой!
)$("#pun-index div.category h2,#pun-index #pun-stats h2").each(function (i) {
for(q=0;q<myarray.length;q++){var cssObj = {
"height":"30px",
"font-size":"1.2rem",
"background-color": "#3C809A",
"background-image":"url("+myarray[q+1]+")",
"background-position":"97%",
"background-repeat":"no-repeat" //Последний элемент без запятой!
}if($(this).children("span").text()==myarray[q])$(this).css(cssObj);
q++}
});
});
</script></style>
1. Красный: - название вашей категории;
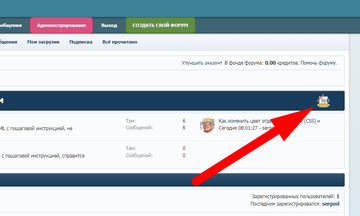
2. Синий - ссылка на вашу картинку;
3. Зелёный - высота;
4. Розовый - размер заголовка;
5. Сиреневый - положение изображения, отступ от края (чем больше к 100, тем правее, чем меньше тем левее.
6. Хаки - цвет фона
<style>
<script type="text/javascript"><!--Своя картинка в каждую категорию -->
$(document).ready(function(){
myarray=new Array(
"Информационный раздел", "http://mybb.ru/f/collection/0208.gif",
"Техническая поддержка", "http://mybb.ru/f/collection/0211.gif",
"Полезные лайфхаки по форумам", "https://forumstatic.ru/files/001b/d3/d3/35297.png" //Последний элемент без запятой!
)
$("#pun-index div.category h2,#pun-index #pun-stats h2").each(function (i) {
for(q=0;q<myarray.length;q++){
var cssObj = {
"height":"30px",
"font-size":"1.2rem",
"background-color": "#3C809A",
"background-image":"url("+myarray[q+1]+")",
"background-position":"97%",
"background-repeat":"no-repeat" //Последний элемент без запятой!
}
if($(this).children("span").text()==myarray[q])$(this).css(cssObj);
q++}
});
});
</script>